Grafika komputerowa
Rodzaje grafiki:
• Wektorowa
• Rastowa
• 3D
Pojęcia dotyczące grafiki:
• Rozdzielczość obrazu cyfrowego
• Rozmiar obrazu cyfrowego
• Pixel
• Głębia koloru
• Modele barw
• Skalowanie obrazu
• Podstawowe formaty plików graficznych
• Kompresja stratna
• Kompresja bezstratna
 Obraz jako środek przekazu informacji- prezentacja
Obraz jako środek przekazu informacji- prezentacja,
Prace wykonane na lekcji:
GIFY STATYCZNE:



GIFY DYNAMICZNE:








Rodzaje grafiki:
Grafika wektorowa (grafika geometryczna) jest to obraz zapisany elektronicznie w postaci figur geometrycznych opisanych wzorami matematycznymi. Dzięki temu zapisowi, można pozwolić sobie na zmiany rozmiaru pliku wynikowego. Dodatkowo można dowolnie skalować obraz bez utraty jego jakości.
Grafika wektorowa sprawdza się najlepiej, gdy zachodzi potrzeba stworzenia grafiki, czyli mającego stosunkowo małą ilość szczegółów, nie zaś zachowaniu fotorealizmu obecnego w obrazach.
Zalety:
- skalowalność
- prostota opisu
- możliwość zmiany parametrów obrazu
- opis przestrzeni trójwymiarowych
- możliwość użycia ploterów zgodnie z metodą ich pracy
- dobra konwersja do grafiki rastrowej
Wady:
- duża złożoność pamięciowa dla obrazów fotorealistycznych
- w przypadku skomplikowanych obrazach rastrowych nieopłacalność obliczeniowa konwersji do formy wektorowej
Grafika rastrowa - obraz zapisany w tej postaci stanowi układ barwnych (lub czarnych i białych) punktów — pikseli wypełniających obszar, zwykle o kształcie prostokąta. Inaczej mówiąc w grafice rastrowej obrazy tworzone są z położonych blisko siebie punktów - pikseli o różnorodnym kolorze, które w efekcie stwarzają pozorny obraz ciągły.
Sposób zapamiętania obrazu rastrowego to bitmapa - dwuwymiarowa tablica pikseli.
Bitmapę charakteryzują następujące właściwości:
- wysokość i szerokość bitmapy liczona jako liczba pikseli w pionie i w poziomie (rozdzielczość)
- liczba bitów na piksel opisująca liczbę możliwych do uzyskania kolorów (głębia kolorów)
Zalety:
- bogactwo barw
- swobodne dobieranie kontrastu, jasności, nasycenia barw
- możliwość stosowania złożonych narzędzi do obróbki cyfrowych fotografii
- możliwość retuszu, korekcji, różnych form montażu (fotomontażu)
Wady:
- duża objętość plików (zwłaszcza kolorowych obrazów)
- niemożność skalowania bez utraty jakości, niska jakość obrazu przy dużych powiększeniach
Grafika 3D zajmuje się głównie wizualizacją obiektów trójwymiarowych, ten rodzaj grafiki daje nam złudzenie głębi obrazu chociaż widzimy go na płaskim ekranie lub wydruku. Grafika 3D daje nam także możliwość dowolnego kreowania obiektu poprzez nadanie mu odpowiednich tekstur, oświetlenia itd.
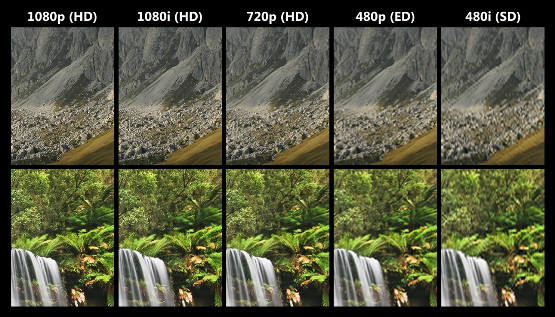
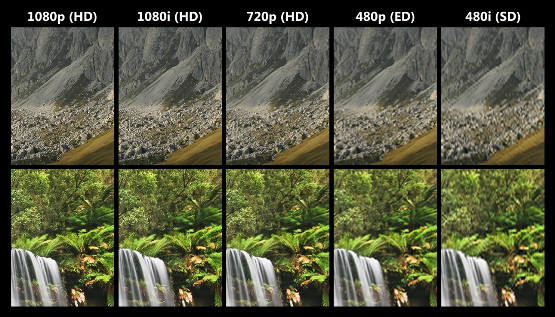
 Rozdzielczość obrazu
Rozdzielczość obrazu, ilość pikseli z jakiej składa się obraz cyfrowy. Rozdzielczość określa się jako ilość pikseli w poziomie razy ilość w pionie. Im większa rozdzielczość obrazu, tym wyższa jest więc jego jakość. Typowe rozdzielczości obrazu to 640x480, 800x600, 1024x768 i 1200x1024.

Rozmiar obrazu cyfrowego- Parametr ten określa ile miejsca zajmuje obraz na dysku. Waga pliku wyrażana jest w bajtach: KB, MB, GB. Na rozmiar obrazu bezpośredni wpływ mają wymiary obrazu i rozdzielczość. Im te parametry są większe tym większy rozmiar pliku. Rozmiar determinują także format zapisu oraz takie czynniki jak rodzaj przestrzeni barwnej w jakiej obraz został utworzony, zastosowane profile kolorów czy głębia kolorów.
Piksel – najmniejszy element obrazu, któremu można przyporządkować dowolny kolor
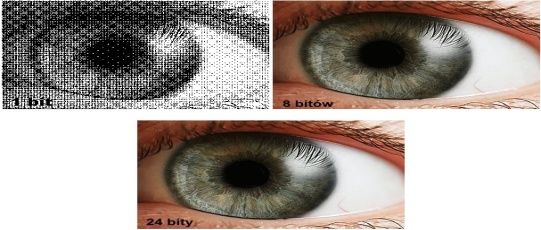
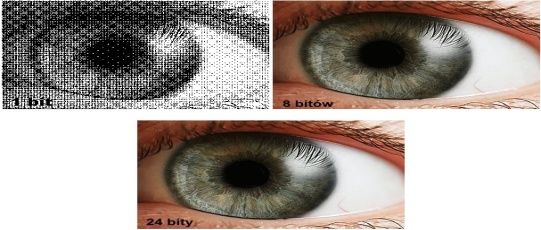
Głębia koloru (ang. color depth) w grafice komputerowej oznacza ilość bitów wykorzystywaną do reprezentacji koloru danego piksela. Wyraża się w jednostce bpp (bit per pixel). Im większa głębia koloru tym szerszy zakres kolorów. Jednobitowa głębia koloru pozwala zapisać informację tylko o dwóch barwach: czarnej i białej (21 = 2). W przypadku głębi 8-bitowej tych barw jest już 256 (28 = 256) a w głębi 24-bitowe ok. 16 mln. (224 = 16.777.216,00).
Głębia koloru związana jest również z zakresem barw wyświetlanych na monitorze komputerowym. Głębia koloru jest wprost proporcjonalna do rozdzielczości monitora i możliwości karty graficznej. W systemach Windows wybierać można spośród trybów: 256 kolorów (8 bitowy), HighColor (16 bitowa paleta kolorów) bądź TrueColor (24 bitowa paleta kolorów i 32 bitowa paleta kolorów). Ludzkie oko potrafi odróżnić głębie kolorów w zakresie do 16 bitów, nie jest jednak w stanie odróżnić głębi 24 od 32, a odróżnienie 16 od 24 i 32 jest możliwe tylko w niektórych grach lub programach (tych bardziej kolorowych).

Skalowanie bez zmiany liczby pixeli- Interpolacja w grafice komputerowej jest to proces mający na celu utworzenie nowego, wcześniej nieistniejącego piksela na podstawie pikseli sąsiadujących z pikselem tworzonym tak, aby był on jak najlepiej dopasowany optycznie do przetwarzanego obrazu. Interpolację wykorzystuje się przy resamplingu, uzupełnianiu i korygowaniu obrazów oraz automatycznej korekcie obrazów w skanerach do filmów.
Istnieją cztery główne rodzaje interpolacji:
Interpolacja metodą "najbliższego sąsiada" (ang. nearest neighbor) – przy powiększaniu odbywa się wierne kopiowanie najbliższego piksela. W przypadku skalowania innego niż o wielokrotność 100% jest to statystyczne kopiowanie niektórych pikseli. Przy pomniejszaniu jest to mechaniczne pomijanie niektórych pikseli. Metoda najprostsza i wymagająca od komputera najmniejszej mocy obliczeniowej. Jest to interpolacja rzadko stosowana, ponieważ w przypadku dużych powiększeń wyraźnie widać grupy identycznych pikseli, a granice pomiędzy pikselami są wyraźne, ostre, nie rozmyte. Metoda dobra przy obrabianiu zrzutów z ekranu monitora, np. okien dialogowych, przycisków. Można jej także użyć do najbardziej kontrastowych obrazów, oraz obrazów o motywach wyraźnie ułożonych na siatce. Decyzję należy podjąć drogą eksperymentu – wszystko zależy od oczekiwanych rezultatów. Jest to jedyna interpolacja nie powodująca rozmycia kształtów – owo rozmycie jest jednak najczęściej potrzebne dla zachowania naturalnego wyglądu obrazu.
Interpolacja dwuliniowa (ang. bilinear) – metoda pośrednia, trochę bardziej obciąża komputer ale i daje lepszy, łagodniejszy dla oczu obraz. Piksele są powielane lub redukowane z uwzględnieniem koloru czterech sąsiednich pikseli, stykających się z danym pikselem bokami.
Interpolacja dwusześcienna (ang. bicubic) – najlepszy efekt końcowy, opcja domyślna w większości programów. Krawędzie są naturalnie, łagodnie rozmyte, a obraz po transformacji najbardziej wśród tych trzech metod przypomina obraz początkowy. Metoda polega na uwzględnieniu kolorów wszystkich ośmiu pikseli stykających się bokami lub rogami z danym pikselem.
Interpolacja algorytmem Lanczosa – uwzględniająca sąsiadujące punkty w kwadratach 4x4, 6x6 lub 8x8. W pierwszym przypadku algorytm jest zbliżony wynikami do interpolacji dwusześciennej, w pozostałych daje lepsze wyniki, ale czas wykonania obliczeń jest znacząco dłuższy.
Modele barw:
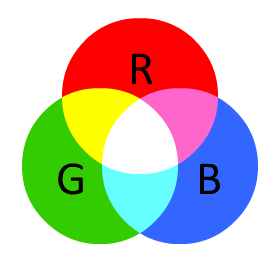
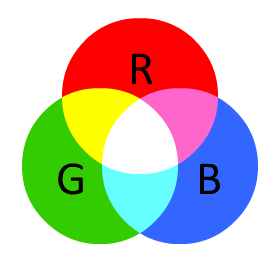
W modelu RGB barwa przedstawiana jest jako trójka liczb r, g i b. Kazda liczba reprezentuje intensywność barwy składowej
czerwonej( Red)
zielonej( Green)
niebieskiej( Blue)
RBG(0,0,0) 5 czarny
RGB(1,1,1) – biały

CMYK – zestaw czterech podstawowych kolorów farb drukarskich stosowanych powszechnie w druku wielobarwnym w poligrafii i metodach pokrewnych (atramenty, tonery i inne materiały barwiące w drukarkach komputerowych, kserokopiarkach itp.). Na zestaw tych kolorów mówi się również barwy procesowe lub kolory triadowe (kolor i barwa w jęz. polskim to synonimy). CMYK to jednocześnie jedna z przestrzeni barw w pracy z grafiką komputerową.
C cyjan (ang. cyan)
M magenta (ang. magenta)
Y żółty (ang. yellow)
K czarny (ang. black lub key colour)
Skrót CMYK powstał jako złożenie pierwszych liter angielskich nazw kolorów. Końcowa litera K może oznaczać albo literę ostatnią słowa black (czarny; ostatnią, ponieważ litera B jest skrótem jednego z podstawowych kolorów w analogicznym skrócie RGB bądź skrót key colour (kolor kluczowy.
• Cyjan – odcień niebieskiego, ale trochę bledszy i bardziej spłowiały, można go określić jako szarobłękitny lub sinoniebieski. Najbardziej podobne kolory to błękit, szafir i turkus. Nazywanie koloru cyjanowego kolorem "zielononiebieskim" jest błędem wynikającym z niezrozumienia różnic pomiędzy addytywną i subtraktywną metodą mieszania barw. W syntezie addytywnej kolor uzyskany w wyniku połączenia zielonego i niebieskiego.
• Magenta – w syntezie addytywnej kolor uzyskany w wyniku połączenia czerwieni i niebieskiego. Najbardziej podobne kolory to fuksja, karmazyn i amarant.
• Yellow – kolor bardzo podobny do żółtego, jednak trochę bledszy od typowej nasyconej żółcieni. W syntezie addytywnej kolor uzyskany w wyniku połączenia czerwieni i zielonego.
• Black – kolor czarny, jednak o niezbyt głębokiej czerni.
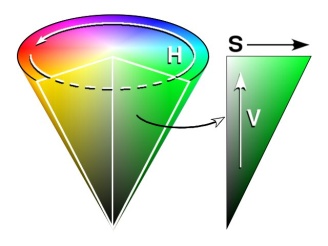
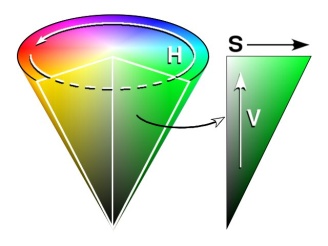
HSV- model opisu przestrzeni barw zaproponowany w 1978 roku przez Alveya Raya Smitha. Tłumacząc na polski – odcień (spektrum), nasycenie, wartość/jasność. W przeciwieństwie do modeli barw opartych na mieszaniu kolorów podstawowych, w modelu HSV zastosowano opis barwy posiadający bardziej intuicyjna formę. Aby określić barwę, należy w pierwszej kolejności zdefiniować barwę spektralną , a następnie podać ilość czerni i bieli, która musi zostać dodana do barwy spektralnej, aby otrzymać końcową barwę . Reprezentacja trójwymiarowa modelu HSV może być przedstawiona za pomocą stożka lub ostrosłupa foremnego o podstawie sześciokąta. Wierzchołki podstawy symbolizują barwy spektralne. Środek podstawy oznacza barwę biała. Poruszając się zatem po podstawie, od krawędzi do środka sześciokąta otrzymuje si ę tonalne przejście od czystej barwy spektralnej do bieli. Wysokość ostrosłupa określa ilość czerni dodanej do barwy, tak aby otrzymać ostateczna barwę wynikową

FORMATY
BMP-Format mapy bitowej (BMP) Windows został opracowany jako standard do przedstawiania obrazków jako map bitowych w systemie operacyjnym Windows. Obsługuje tylko model RGB.
TIFF-Tagged Image File format (TIFF) to format rastrowy opracowany jako standard. Niemal każda aplikacja graficzna potrafi odczytywać i zapisywać pliki TIFF. Istnieje wiele odmian plików TIFF, ponieważ format ten umożliwia stosowanie sześciu różnych sposobów kodowania i trzech różnych trybów obrazków: czarno-białego, skali szarości i kolorowego. Nieskompresowane obrazki TIFF mogą mieć 1, 4, 8, 24 bity na piksel. Obrazki TIFF, które zostały skompresowane za pomocą algorytmu LZW, mogą mieć 4, 8 lub 24 bity na piksel. W plikach TIFF można przechowywać informacje w trybie koloru RGB, CMYK i Lab, lecz nie duotone.
Format TIFF pozwala na zapisywanie obrazów stworzonych w trybie kreskowym, skali szarości oraz w wielu trybach koloru i wielu głębiach bitowych koloru. Przechowuje ścieżki i kanały alfa, profile koloru, komentarze tekstowe.
JPEG jest standardowym formatem opracowanym przez Joint Photographers Experts Group, umożliwiającym wymianę plików pomiędzy wieloma systemami i wykorzystującym najefektywniejsze metody kompresji. Format JPEG obejmuje obrazki w 8-bitowej skali szarości oraz obrazki z maksymalnie 32-bitową głębią kolorów w modelu CMYK. Przeznaczony głównie do przetwarzania obrazów naturalnych (zdjęć satelitarnych, pejzaży, portretów itp.), charakteryzujących się płynnymi przejściami barw oraz brakiem lub małą ilością ostrych krawędzi i drobnych detali.
(PNG) to znakomity, przenośny format pliku do przechowywania map bitowych o wysoki stopniu bezstratnej kompresji. Pliki w tym formacie zajmują niewiele miejsca na dysku, dają się łatwo odczytywać i wymieniać między komputerami. Format Portable Network Graphics może zastępować format GIF, a także w wielu rozmaitych zastosowaniach format TIFF.
Format Portable Network Graphics dobrze się sprawdza w przeglądaniu online (np. w Internecie) i w pełni nadaje się do mediów strumieniowych z opcją wyświetlania progresywnego. Niektóre przeglądarki internetowe obsługują nie wszystkie funkcje i nie całość formatowania. Obrazki można wyeksportować do formatu Portable Network Graphics, aby na stronach internetowych zastosować przezroczyste tło, przeplot, mapy obrazu lub animacje.
Eksportowanie grafiki do formatu Portable Network Graphics powoduje jej konwersję do mapy bitowej, której można użyć w programach DTP i w aplikacjach pakietu Microsoft Office. Plik w formacie Portable Network Graphics można również edytować w programach do malowania, takich jak Corel PHOTO-PAINT oraz Adobe Photoshop.
W przypadku zastosowań internetowych można zapisywać obrazki również w formatach GIF i JPEG. Więcej informacji na temat formatu obrazków publikowanych w Internecie można znaleźć w sekcji Aby zoptymalizować i wyeksportować obrazek do publikacji w Internecie
GIF to format oparty na mapie bitowej, przeznaczony do stosowania w Internecie. Umożliwia stosowanie do 256 kolorów w obrazkach i charakteryzuje się dużą kompresją, co skraca czas transferu plików. Format GIF daje możliwość umieszczania w jednym pliku wielu map bitowych. Jeżeli obrazki znajdujące się w jednym pliku są wyświetlane w krótkich odstępach czasu, to jest to tzw. animowany plik GIF. Wadą formatu GIF jest brak możliwości zapisu plików graficznych w formacie True color.
SVG – uniwersalny format dwuwymiarowej grafiki wektorowej (statycznej i animowanej), nieobwarowany licencjami i patentami.
Format SVG powstał z myślą o zastosowaniu na stronach WWW. Używany jest również jako niezależny od platformy systemowej format grafiki wektorowej. SVG należy do rodziny XML, więc może być integrowany z innymi językami, jak na przykład XHTML.
Kompresja stratna to metody zmniejszania ilości bitów potrzebnych do ukazania danej informacji, które nie dają gwarancji, iż odtworzona informacja będzie identyczna z oryginałem. Dla niektórych danych algorytm kompresji stratnej może odtworzyć informację w sposób identyczny. Przy użyciu kompresji stratnej można skompresować plik w jeszcze większym stopniu niż za pomocą kompresji bezstratnej. Z tego powodu metoda ta jest stosowana w sytuacji, gdy na zapisanie danego pliku potrzeba dużej ilości miejsca na dysku. Kompresja stratna stosowana jest głównie do zdjęć i filmów. W zależności od potrzeb można określić możliwą do zaakceptowania ilość traconej informacji, w tym przypadku dla oka człowieka.

Kompresja bezstratna (z ang. Lossless compression) to ogólna nazwa takich metod upakowywania informacji do postaci zawierającej zmniejszoną liczbę bitów tak, aby całą informację dało się z tej postaci odtworzyć do identycznej postaci pierwotnej. Plik skompresowany przy użyciu kompresji bezstratnej po ponownej dekompresji niczym się nie różni od pliku pierwotnego - oryginału.


 Obraz jako środek przekazu informacji- prezentacja,
Obraz jako środek przekazu informacji- prezentacja,